
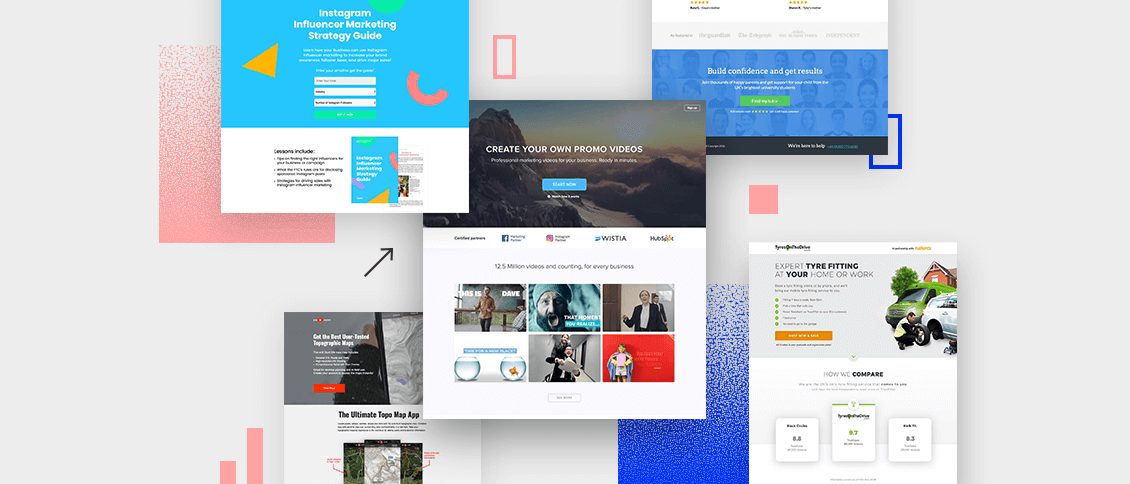
صفحه لندینگ در سئو سایت چیست؟

در دنیای دیجیتال مارکتینگ و سئو سایت صفحه لندینگ ( landing page ) یا صفحه فرود به یک صفحه شاخص در وبسایت گفته میشود؛ که برای هدفی مشخص یا کمپین تبلیغاتی ساخته شده است. این هدف ممکن است، پر کردن یک فرم، ثبت نام در سایت و یا انجام یک خرید باشد. هنگام ساخت و طراحی یک صفحه لندینگ باید یک هدف خاص را برای کسب و کار خود در نظر داشته باشید و طبق همان هدف آن را برنامه ریزی کنید و توسعه دهید. در ادامه به صورت کامل بررسی می کنیم که صفحه لندینگ چیست؟ و چه کاربردهایی دارد.
صفحه فرود یا Landing Page دقیقاً چیست؟
همان طور که حدس زدهاید، صفحه فرود یا Landing Page، صفحهای ساده و مجزا در وبسایت شماست که به هدف جذب کاربر یا یک تبدیل (Conversion) ساده ایجاد شده است. دلیل این نامگذاری این است که کاربر اولین بار با این صفحه مواجه شده یا به اصطلاح روی آن فرود میآید؛ درست مانند یک مسافر که اولین مقصدش باند فرودگاه است و بعد از پیاده شدن از هواپیما، مجال بازدید از شهر را خواهد داشت. در اینجا اجازه بدهید به جای آنکه بگوییم صفحه فرود چیست، بگوییم که چه چیزی نیست. اهمیّت این توضیح در اینجاست که تعاریف گوناگونی از صفحات فرود وجود دارند که تفاوتهای زیادی با هم دارند. برای مثال، هر صفحه قدیمی در یک سایت که بتوان روی آن "فرود آمد" لزوماً یک صفحه فرود نیست. بازارایابهای دیجیتال، بین یک Landing Page و یک صفحۀ عادی (مثلاً نخستین صفحۀ یک سایت)، تفاوت قائل هستند.

ویژگی های اصلی لندینگ پیج یا صفحه لندینگ سایت چیست
لندینگ پیج دعوت به اقدام (CTA) واضحی
وظیفه مهم هر صفحه فرود باید متقاعد کردن کاربر برای اقدام باشد. این اقدام میتواند تماس با شما، دانلود یک فایل یا انجام یک خرید باشد. یک کال تو اکشن (Call-to-Action) ساده و کاملاً مشخص میتواند به شما در تبدیل کاربر به مشتری کمک کند. اگر نمیدانید کال تو اکشن چیست؟ مقاله جت سئو درباره Call to action و انواع آن را از دست ندهید.
جدا کردن اجزای محتوا
هر بخش از صفحه فرود باید فضای مخصوص خود را برای نمایش داشته باشد. در کنار فضای سفید، میتوان از تم و تصاویر نیز برای ایجاد تفکیک بصری استفاده کرد. این امر کمک میکند که کاربران در طول حضور خود در لندینگ پیج بیش از حد تحت فشار قرار نگیرند. سایتهای تک صفحهای با بخشبندی و سازماندهی مناسب، از این ویژگی به خوبی بهره میبرند و هر بخش جدید را از آخرین بخش جدا میکنند.
متن قابل فهم و مختصر
هرچه خواندن و فهم محتوای صفحه فرود برای کاربران آسانتر باشد، شانس موفقیت شما بیشتر خواهد شد. از فونتهایی استفاده کنید که قابل خواندن باشند و همچنین توصیه میشود از بلوک طولانی محتوای متن خودداری کنید.
استفاده از اطلاعات تصویری
همراه با متن کوتاه و جذاب، استفاده از تصاویر میتواند سهم مهمی در انتقال پیام کلی شما داشته باشد. این تصویر میتواند نمودار، عکس، جدول یا اینفوگرافیک باشد. این عناصر بصری معمولاً خیلی بهتر از متن مفهوم را منتقل میکنند.
ترکیب رنگی جذاب
استفاده از رنگ یک موضوع ذهنی و سلیقهای است. اما لازم به ذکر است که صفحه فرودی که از رنگ منطبق با سلیقه کاربر استفاده میکند، استفاده و فهم آن را آسانتر میکند. عناصر ناوبری کدگذاری رنگی و استفاده از نسبتهای کنتراست بالا، روشهای سادهای برای تقویت UX است.
ارتباط کامل با آگهی منتشر شده
هر نوع پیشنهاد یا اطلاعاتی که در تبلیغات خود قرار میدهید باید به طور برجسته در صفحه فرود نمایش داده شود.
ارائه پیشنهاد با کیفیت
کاری نکنید کاربر احساس فریبخوردگی کند.
نتیجه گیری:
امیدواریم که از این مقاله لذت برده باشید و بتوانید از آن در ساخت لندینگ پیج برای وبسایتتان بهره ببرید. این را به خاطر بسپارید که رفته رفته توجه موتور جستجو و مخصوصا گوگل به این موارد بیشتر خواهد شد و در آینده تاثیر بسیار بیشتری از زمان حال خواهند داشت، گوگل میخواهد کاربران به نتایج با کیفیت تری دست یابند و این موارد معیار های خیلی خوبی برای رسیدن به هدف آن هستند.